How To Save Data In Json File Using Javascript
The total form for JSON is JavaScript Object Notation and it is derived from the JavaScript programming linguistic communication. A standard text format that defines the structured data is based on JavaScript object syntax. Manual of data in web applications takes place through JSON. Take you heard about JavaScript object literal syntax? Yeah, JSON resembles information technology in a close manner. We are not express to use it always with JavaScript.
JSON vs JavaScript. How to compare them?
There is no ambiguity that JSON looks like JavaScript but, the easiest way to call up of JSON is, as a data format, in resemblance with a text file. As JSON is inspired by JavaScript syntax, that's the reason why they both await similar.
Features of JSON
- A feathery format is used for interchanging information
- The plainly text that is beingness written in JavaScript object notation
- The purpose of sending the data between computers is achieved through JSON.
- It is language contained then you don't accept to worry most language compatibility in the case of JSON.
Format of JSON
The JSON format is completely based on text and is derived from JavaScript object syntax. When you are dealing with JSON, you will surely tackle with the .json file, that's where the JSON objects are being placed just they can also be within the context of a program equally a JSON object or string.
Whenever you are dealing with a .json file, y'all are going to run into the post-obit:
{
"firstName" : "John" ,
"lastName" : "Doe" ,
"Online" : true
}
In example, if you are interacting with a .js or .html file in which a JSON object is placed, you will see the post-obit:
JSON in string form
var userName = '{"firstName": "John",
"lastName": "Doe",
"location": "New York"}' ;
How to read/write files in JavaScript
Nodejs provides the states with a module that has a bunch of functionalities like reading files, write files, etc. Information technology has many other tools that assist us in working with the file arrangement. Information technology is known as "browserify-fs".
Now that we know what "browserify-fs" is, allow'southward install it. Use the following command in your editor to install "browserify-fs".
> npm install browserify-fs
When information technology is installed successfully, import the browserify-fs module in the required program. We tin now utilise different functions to write texts or read texts from a file.
Now we can use the "browserify-fs" by importing information technology into our JavaScript file in the following manner:
const fileSystem = require( "browserify-fs" )
If you want to know more about how to import a library in javaScript, visit our dedicated article for this:
Prerequisite: How to import a library in JavaScript
Once you have successfully imported the browserify-fs library, let's starting time with reading a JSON file.
How to read a JSON file
Suppose we have a client.json file to which we want to read:
//customer.json
{
"Proper noun" : "Mini Corp." ,
"Order_count" : 83 ,
"Address" : "Fiddling Havana"
}
Now, we will use fileSystem.readFile() to load the information from the client.json file. Nosotros will simply laissez passer the path to our file and to receive the data, a call back function:
const fileSystem = require( "browserify-fs" )
fileSystem.readFile ( "./client.json" , (err, data) => {
if (err) {
console.log ( "File reading failed" , err)
return
}
console.log ( "File data:" , data)
} )
The contents of the file will be passed to the callback function later on they have been successfully read.
At present, to parse the fetched information into a pure JSON format, the JSON.parse() method will be used and the terminal lawmaking will await similar this:
const fileSystem = require( "browserify-fs" )
fileSystem.readFile ( "./client.json" , (err, data) => {
if (err) {
console.log ( "File can't exist read" , err)
return
}
try {
const customer = JSON.parse (data)
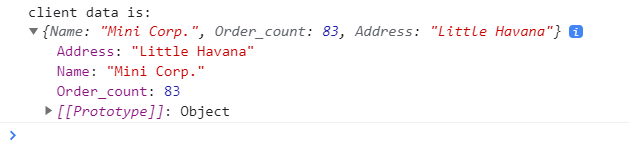
console.log ( "client data is:" , customer)
}
grab (err) {
console.log ( "Error parsing JSON cord:" , err)
}
} )
Once you execute the to a higher place-provided code, the JSON data will be read and displayed on the panel as nosotros expected.

How to write a JSON file
For writing data in an asynchronous way, nosotros will use the fileSystem.writeFile() method. If we want to write something in a JSON file using JavaScript, we volition beginning need to convert that data into a JSON string past using the JSON.stringify method.
This method will convert a JavaScript object into a JSON string which can exist written to a file:
const fileSystem = require( "browserify-fs" )
const customer = {
"Name" : "Mini Corp." ,
"Order_count" : 83 ,
"Address" : "Little Havana"
}
const information = JSON.stringify (client)
panel.log (data)
Higher up, a customer object with our data has been created which is then turned into a cord.
Now, nosotros will simply write our fileSystem.writeFile() method to write the JSON data into the newClient.json file:
const fileSystem = require( "browserify-fs" )
const client = {
"Proper name" : "Mini Corp." ,
"Order_count" : 83 ,
"Address" : "Little Havana"
}
const data = JSON.stringify (client)
fileSystem.writeFile ( "./newClient.json" , data, err=> {
if (err) {
console.log ( "Error writing file" ,err)
} else {
panel.log ( 'JSON data is written to the file successfully' )
}
} )
This is how nosotros tin write a JSON file using the fileSystem.writeFile() role.

How to Parse a string to JSON
In JavaScript as well every bit JSON terminologies, parsing refers to the idea where a JSON string gets parsed and is then converted into a JavaScript value or an object described past the string. Before the resulting object is returned, transformation can be performed on it.
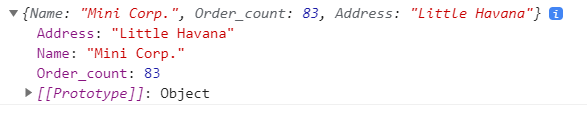
As we did in our previous example of reading data from a JSON file, we merely fetched the information from the file, which was in the form of a string. After fetching the data, nosotros parsed that string into the JSON, equally shown below:
Suppose nosotros have some JSON data in cord format:

And so this is how, using the JSON.parse() method, the string volition be parsed into the JSON format.
How to Parse JSON to cord
Similarly, to parse JSON into a cord, the JSON.stringify() method is used:
const client = {
"Name" : "Mini Corp." ,
"Order_count" : 83 ,
"Address" : "Little Havana"
}
const data = JSON.stringify (client)
panel.log (data)

Then this is how, using the JSON.stringify() method, the JSON can be parsed into the string format.
Decision
The purpose of writing the commodity is to provide a consummate explanation and a thorough description of how one tin can easily read, write and parse the JSON files in javascript. We were able to conclude the fact that the functionalities for reading and writing can easily be achieved past fileSystem.readFile and fileSystem.writeFile.
Nosotros discussed the relative functionalities of both the components and explained how nosotros can continue by using these functions. Then we explained the method of parsing the JSON method in a precise way.
Consequently, we were able to provide all the necessarily of import details that were required to read, write and parse the JSON method in JavaScript.
How To Save Data In Json File Using Javascript,
Source: https://linuxhint.com/read-write-and-parse-json-in-javascript/#:~:text=If%20we%20want%20to%20write,stringify%20method.&text=Above%2C%20a%20client%20object%20with,then%20turned%20into%20a%20string.&text=This%20is%20how%20we%20can%20write%20a%20JSON%20file%20using%20the%20fileSystem.
Posted by: speerblema1996.blogspot.com


0 Response to "How To Save Data In Json File Using Javascript"
Post a Comment